
Hello, back on my blog. Ça faisait un moment que je n'avais pas rédigé un article. J'avais du boulot, du coup pas trop le temps de m'investir sur de nouveaux projets.
Mais la, depuis qq jours, j'ai du temps libre que j'utilise pour me former sur React et React-Native.
Comme d'habitude je vais rédiger un article qui va m'aider plus tard, une sorte d'aide mémoire. C'est ma technique, je note des infos sur un fichier. txt, ensuite quand j'ai besoin d'illustrer je rédige un article. Cela me permet de me (re)poser des questions et d'approfondir certain point. Le fait de rédiger un article me force à être plus consciencieux et me pousse aussi à vérifier certaine définition, comprendre certain mécanisme etc... Bref le fait de rédiger un article fait partie aussi de ma formation.
Ici je vais présenter ma démarche de formation et quelques notes d'apprentissage. Vous y trouverez peut être qq tuyaux pour bien démarrer.
Présentation de React :
Je ne vais pas vous réciter un copier coller du net, chercher par vous même. Pour moi React est une surcouche JS, un framework de présentation qui se situe entre le JS et le HTML de votre page web. Il y a une grosse tambouille de code dont je n'ai aucune connaissance qui fait tout un tas de truc sympas ou pas avec votre page web. Toujours est il que j'ai trouvé ma première approche de React fort sympatique. Fin 2015, je m'étais collé sur Angular (1) et ma courbe d'apprentissage n'était pas fulgurante. Mais avec React je me suis senti plus à l'aise. J'ai retrouvé des concepts familier aux apps mobile/desktop native, à savoir un cycle de vie. Votre app web avec React à un cycle de vie ! C'est à dire que vous pouvez lui dire par exemple "avant le Render, fait moi cette opération". Donc votre app web vie comme une app classique.
Le concept de composant m'a tout de suite plu. En effet, vous allez créer ce que React appelle à juste titre "Component". Ça aurait pu s'appeler "module", "baliseHTMLduFutur", "machinquifaituntruc". D'ailleurs c'est son but, créer un peu tout et n'importe quoi. Par exemple vous pouvez créer un component "Header" qui peut être rappelé plusieurs fois n'importe ou dans le code. C'est développé une fois et réutilisé dans le code comme une base HTML classique.
D'ailleurs je parlais d'un framework qui se situe entre le js et le HTML. Ba du coup on va parler de JSX. C'est du javascript qui génère du code HTML. On aura donc une phase "transpilation".
Comme le dit si bien cette page : https://facebook.github.io/react/docs/introducing-jsx.html, ceci :
const element = <h1>Hello, world!</h1>;
est du JSX.
C'est du JS qui comporte du HTML. Du coup on peut lui balancer aussi du CSS pour styliser le rendu.
Donc grâce à React, on va pouvoir réaliser nos propres composant du futur. Bienvenu à Tambouille-Land !
React est crée par Facebook et Instagram et utilisé sur leurs pages. Donc c'est rassurant.
Présentation de React-Native :
J'avoue que l’intérêt pour moi était avant tout React-Native. Je suis développeur web et mobile (Android et Windows). Depuis maintenant un paquet d'année, je me pose et repose la question "est ce qu'il y aurait un moyen de coder une fois et de déployer sur Android et iOS avec ce même code". J'ai testé Cordova, PhoneGap, Ionic (c'est la raison pour laquelle j'ai appris à codé sur Angular) donc des solutions Hybrides intéressantes mais pas parfaite. J'ai aussi en 2016 basé une bonne partie de ma formation sur Xamarin (C#). C'est une autre approche quasi native mais avec un seul langage et du XAML pour la couche de présentation. La version Xamarins Forms permet de faire une seule couche de présentation mixte (android et iOS) avec un rendu natif.
Dans toutes ces solutions l'apprentissage est relativement long. Et au bout du compte franchement, je me demande si le pure natif n'est pas la vraie solution (au moins ça marche !). Personne n'a la réponse aujourd'hui, y'a pas de solution miracle.
Mais bon, étant curieux par nature, je devais de me faire ma propre opinion sur React-Native. Et tant que j'ai pas sorti une app officielle dans un store, avec toutes les contraintes d'un projet (gestion, déploiement, tests, retour client, debug, etc...) je n'ai pas un avis suffisamment éclairé. Enfin c'est ma vision.
Donc React-Native c'est React pour faire des app natives Android et iOS. (pas de Windows à ma connaissance). C'est un framework hybride car on va coder en JS et on aura une transpilation de code vers les plateforme cible android et ios.
React va ici non pas générer du HTML mais de des composants natif. D'où le nom React-Native.
le code de tout à l'heure pourra alors s'écrire :
const element = <Text>Hello, world!</Text>;Où la balise <Text> va correspondre à un élément propre à la plateforme cible une fois transpilé et compilé.
Car oui, ya un moment ou va bien falloir sortir un apk pour android. (pas encore testé sous iOS à l'heure ou j'écris cet article).
Pour le style, on va utilisé qq chose proche du CSS (flexbox étant utilisé pour le layout). Ici j'ai personnellement un gros point noir à placer. Pour avoir peu testé, j'ai déjà rencontré de grosse difficulté de layout. Donc pour un framework dit de présentation, on retombe dans des travers peu enviable. A voir avec un peu plus d'entrainement.
Apprentissage :
J'ai suivis deux cours (pour le moment) sur Udemy sur React.js https://www.udemy.com/reactjs-pour-les-debutants/learn/v4/overview histoire d'avoir qq base sur React web, puis ce cours : https://www.udemy.com/the-complete-react-native-and-redux-course
L'auteur de ce dernier cours (Stephen Grider) est un développeur californien (speak english donc). Ce cours est particulièrement bien fait et nous amène petit à petit à comprendre des éléments clés de la construction d'application avec Reac-Native.
On commence avec une simple appli pure React-Native, histoire d'apprendre les fondamentaux. Ensuite on construit une app avec une base de données online (Firebase) et un système d'authentification simple. Déjà c'est pas mal !
Ensuite il nous introduit Redux et on reprend les exemples précédents pour refactoriser le code. C'est la qu'on se rend compte que les composants que nous venions de créer sont très facilement ré-utilisable.
Toujours dans le code avec un exemple concret on va vers Redux Thunk (Asynchronisme). Puis on enchaine avec les problématiques de navigation (react-native-router-flux).
Enfin on développe plusieurs écrans basiques pour construire un cas d'école: une liste, un listitem, un create item, un edit item, un delete item, un save item --> du CRUD quoi.
Cette application est disponible sur le github de l'auteur ou bien le mien :
https://github.com/couscousbzh/ReactNativeBoilerplate
Bloc Note boilerplate:
Je vais noter ici les commandes que j'utilise pour démarrer un projet React-Native
Console mode Admin : react-native init projectname cd projectname npm install --save-dev eslint-config-rallycoding Créer un fichier .eslintrc à la racine du projet avec ce code :
Console mode Admin : npm install --save redux react-redux npm install --save redux-thunk npm install --save react-native-router-flux npm install --save firebase npm install --save lodash npm install --save react-native-communications Pour lancer l'appli sur l'emulateur ou un device : react-native run-android
Il est possible d'utiliser un emulator avec Visual Studio Emulator for Android et garder HyperV. Sinon vous allez devoir passer l'hyperV OFF avec cette commande :
bcdedit /set hypervisorlaunchtype off (bcdedit /set hypervisorlaunchtype auto start pour le remettre à ON) pour lancer un emulateur depuis Android Studio.
Donc pour ma part j'ai d'abord testé sous Android Studio, puis avec les emulateurs Visual Studio qui sont plus rapides (mais plante après un certain temps chez moi...)
Il se peut que vous ayez une erreur,

cette commande pourrait alors vous aider :
adb reverse tcp:8081 tcp:8081
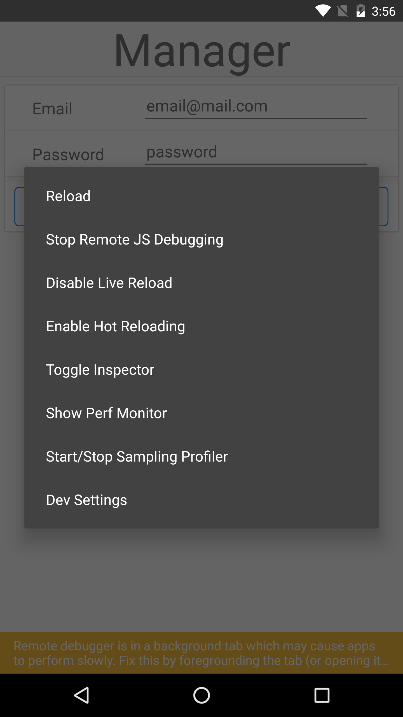
Sur mon emulateur VS je n'ai pas accès à la commande CTRL M pour lancer le menu :

Dans ce cas cette commande vous sera utile :
adb shell input keyevent KEYCODE_MENU
Boulette n°1 :
Parmis toutes mes boulettes, celle que je retrouve le plus fréquemment c'est celle lié au droits admin lors d'une installations d'une depedencie.
Si vous voyez des erreurs avec un message "operation not permitted", chercher pas, vous êtes pas en mode admin sur votre console/terminal.
J'ai tenté de charger VSCode en mode admin et d'utiliser le terminal intégré, ça ne fonctionne pas pour autant. Il faut lancer une console/powershell/terminal en mode admin pour faire un npm install sur certaine lib.
Parfois c'est à n'y rien comprendre, il suffit de lancer la commande 2 fois...
Edit : je viens de comprendre. Il ne faut pas être en mode run. Je pense qu'il y a des restrictions d'accès quand react-Native build la solution et la deploi sur l'emulateur. Du coup pas d'accès au répertoire node_modules où sont installées les depedencies. Le fait de lancer une commande npm install fait planter le run et donc lors de de la deuxième tentative on a accès et on peut installer le bouzin.
Boulette n°2 :
Voici une erreur que je rencontre fréquemment. Si vous utilisez Firebase dans votre appli, vous allez probablement tomber sur cette erreur : (sous windows - chrome)
"Cannot read property 'getItem' of undefined.

Je n'ai pas d'explication mais une "solution". Il faut fermer votre "inspector" (F12) de chrome. Je sais, c'est débile et en plus vous en avez besoin pour debugger...

Fermer votre inspecteur, relancer l'app sur votre emulateur (RR pour refresh), ensuite vous pouvez re-ouvrir votre inspecteur. C'est super pratique hein ?....
Boulette n°3 :
Vous voyez pas? Ba moi non plus... En faite j'ai passé 15 min a comprendre d’où venait mon erreur pour trouver sur le net la réponse qu'un mec avait fait exactement la même... un problème de camelCase.... le w de ware doit être minuscule.

En faite c'est une erreur qui revient souvent. Faire une toute petite erreur d'écriture n'est pas forcément détecté par esLint, surtout lors des imports.
Ceci est donc valable pour tout import et en règle générale, quand on voit xxxx is not a function et que le coupable se trouve dans un import, c'est soit que vous l'avez imbriqué ou pas dans des { } accolades alors qu'il fallait (ou pas), soit comme ici j'ai mal écrit le nom de l'import.
Boulette n°4 :
Une sorte d'inverse de la boulette n°3 :

"Cannot call a class as a function", dans mon cas j'avais un mauvais import,
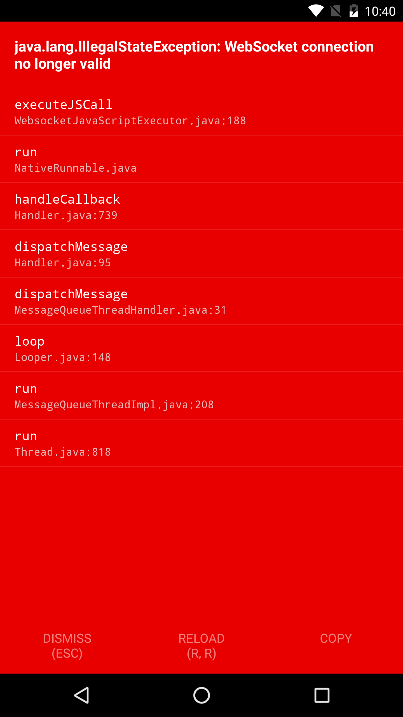
Boulette n°5 :

Boulette n°6 :
com.facebook.react.common.javascriptexception: {"stack":"Error": failed to execute 'importScripts' on WorkerGlobalScope

Dans mon cas, je viens d'installer une lib en spécifiant une version npm install --save react-native-router-flux@3.35.0
A priori j'aurais pas du. Pour solutionner le problème, même commande mais sans version pour avoir les dernière :
npm install --save react-native-router-flux







