Usitab
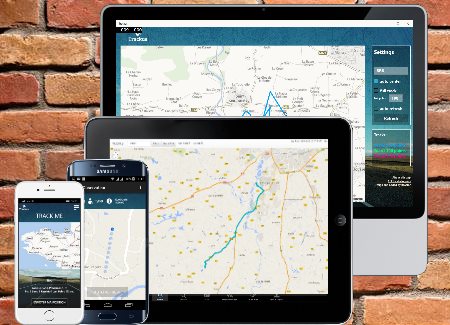
[vc_row margin_top= »-30″ margin_bottom= »15″][vc_column offset= »vc_col-lg-8 vc_col-md-8 vc_col-xs-12″][vc_empty_space height= »40px »][vc_column_text] SynergyTab – Application Android et Windows 10 [/vc_column_text][vc_empty_space height= »16px »][vc_column_text]SynergyTab est une solution zéro papier pour l’industrie disponible sur iOS iPad. Ma mission était de réaliser la même application sur Android et Windows 10. Cet outil qui permet via un back office d’éditer du contenu et des procédures (formulaires) afin de les rendre accessible aux utilisateurs sur le terrain. Typiquement un industriel mettra sa documentation technique et un certain nombre de procédure sur mesure à disposition de ses techniciens qui feront des remontés fréquentes en quasi temps réel. Fini la doc technique dans un classeur. Fini les notes papier sur le déroulé d’une procédure industrielle. Tout est digital. L’application permet de scanner des codes barre, de prendre des photos, de saisir une signature, d’afficher des formulaire sur mesure. Les données sont synchronisées en permanence et un mode offline est aussi disponible. J’ai utilisé la technologie Xamarin qui me permet de créer une application Android en utilisant le langage C#, le même langage sera utilisé pour la création de l’application Windows 10. Tout l’intérêt consiste à mutualiser un maximum de code sur les deux plateformes. On aurait même pu réalisé la version iOS avec Xamarin, mais celle ci existait déjà. J’ai travaillé en étroite collaboration avec la société Usitab pour sortir une version bêta en avril 2018. En cours de test sur le terrain. https://usitab.com/usitab-synergytab/ [/vc_column_text][vc_empty_space height= »30px »][vc_column_text]Tâches effectuées :[/vc_column_text][vc_empty_space height= »16px »][vc_column_text][dt_list style= »1″ bullet_position= »top » dividers= »false »][dt_list_item image= » »]Conception/Design.[/dt_list_item][dt_list_item image= » »]Integration/Animation.[/dt_list_item][dt_list_item image= » »]Développement Xamarin C#.[/dt_list_item][dt_list_item image= » »]Lead dev/ops.[/dt_list_item][dt_list_item image= » »]Développement Windows 10.[/dt_list_item][dt_list_item image= » »]Développement Android.[/dt_list_item][/dt_list][/vc_column_text][vc_empty_space height= »30px »][/vc_column][vc_column offset= »vc_col-lg-4 vc_col-md-4 vc_col-xs-12″][vc_empty_space height= »40px »][vc_column_text] Techniques [/vc_column_text][vc_empty_space height= »16px »][vc_progress_bar values= »%5B%7B%22label%22%3A%22D%C3%A9veloppement%20C%23%20Windows%2010%22%2C%22value%22%3A%2290%22%7D%2C%7B%22label%22%3A%22D%C3%A9veloppement%20C%23%20Xamarin%20Android%22%2C%22value%22%3A%2290%22%7D%5D » options= »striped,animated » caption_pos= »top »][vc_empty_space height= »40px »][vc_column_text]Témoignages[/vc_column_text][vc_empty_space height= »24px »][/vc_column][/vc_row]