VanPark
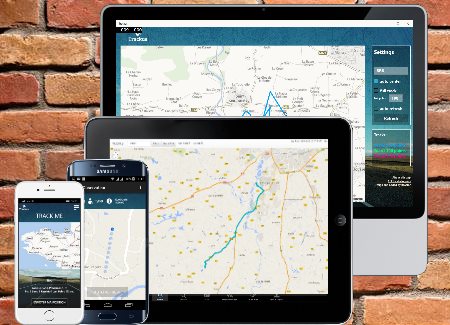
[vc_row margin_top= »-30″ margin_bottom= »15″][vc_column offset= »vc_col-lg-8 vc_col-md-8 vc_col-xs-12″][vc_empty_space height= »40px »][vc_column_text] VanPark [/vc_column_text][vc_empty_space height= »16px »][vc_column_text]VanPark est l’application qu’il vous faut pour trouver un emplacement pour passer une nuit tranquille lors de vos voyages en Bretagne. Que vous soyez en voiture, en van, en camion, en camping car, VanPark est l’appli qu’il vous faut ! Vous disposez de plus de 1500 lieux classer en catégorie : – Parking – Camping – Camping Car – Van VanPark vous indique également les services intéressants comme un point d’eau, eau usé pour les campings car, électricité etc. Vous avez aussi dans certain cas l’indication d’une barre de parking avec sa hauteur. VanPark est l’application idéale pour le voyageur itinérant. Google Play : https://play.google.com/store/apps/details?id=fr.reactor.vanpark.bretagne&hl=fr [/vc_column_text][vc_empty_space height= »30px »][vc_column_text]Tâches effectuées :[/vc_column_text][vc_empty_space height= »16px »][vc_column_text][dt_list style= »1″ bullet_position= »top » dividers= »false »][dt_list_item image= » »]Conception/Design.[/dt_list_item][dt_list_item image= » »]Integration/Animation.[/dt_list_item][dt_list_item image= » »]Lead dev/ops.[/dt_list_item][dt_list_item image= » »]Application Android Xamarin.[/dt_list_item][/dt_list][/vc_column_text][vc_empty_space height= »30px »][/vc_column][vc_column offset= »vc_col-lg-4 vc_col-md-4 vc_col-xs-12″][vc_empty_space height= »40px »][vc_column_text] Techniques [/vc_column_text][vc_empty_space height= »16px »][vc_progress_bar values= »%5B%7B%22label%22%3A%22D%C3%A9veloppement%20C%23%20Windows%20phone%208.1%22%2C%22value%22%3A%2290%22%7D%2C%7B%22label%22%3A%22D%C3%A9veloppement%20C%23%20Xamarin.iOS%22%2C%22value%22%3A%2290%22%7D%2C%7B%22label%22%3A%22D%C3%A9veloppement%20Android%20natif%20(Java)%22%2C%22value%22%3A%2290%22%7D%2C%7B%22label%22%3A%22D%C3%A9veloppement%20backend%20%3A%20C%23%20Web%20Api2%22%2C%22value%22%3A%2270%22%7D%2C%7B%22label%22%3A%22D%C3%A9veloppement%20frontend%20%3A%20HTML5%20CSS3%20Javasript%20ajax%22%2C%22value%22%3A%2290%22%7D%5D » options= »striped,animated » caption_pos= »top »][vc_empty_space height= »40px »][/vc_column][/vc_row]