Trackus
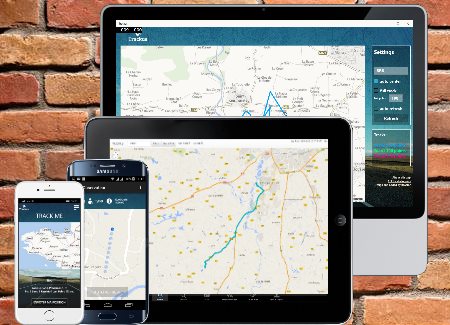
[vc_row margin_top= »-30″ margin_bottom= »15″][vc_column offset= »vc_col-lg-8 vc_col-md-8 vc_col-xs-12″][vc_empty_space height= »40px »][vc_column_text] Trackus [/vc_column_text][vc_empty_space height= »16px »][vc_column_text]Trackus est une application desktop, mobile et web disponible sur Android, Windows Phone, Windows 10, iPhone/ iPad, et sur le web. C’est un outil qui vous permet de suivre ou d’être suivis grâce à votre GPS. L’idée est de permettre à chacun de pouvoir donner sa position en temps réel à un ami ou à sa famille, qui peut alors vous suivre sur carte de n’importe où et facilement grâce à un code unique. Rien de bien révolutionnaire mais tellement pratique ! Et c’est gratuit ! Ce projet est avant tout pédagogique. En effet rien de mieux qu’un cas concret pour apprendre à développer sur différentes plateformes. En java sur Android, en C# sur iOS avec Xamarin et en C# natif sur Win10, Win phone 8.1 et enfin HTML5 CSS3 et Javascript pour la partie web. Page officielle : http://trackus.reactor.fr/pages/presentation/[/vc_column_text][vc_empty_space height= »30px »][vc_column_text]Tâches effectuées :[/vc_column_text][vc_empty_space height= »16px »][vc_column_text][dt_list style= »1″ bullet_position= »top » dividers= »false »][dt_list_item image= » »]Conception/Design.[/dt_list_item][dt_list_item image= » »]Integration/Animation.[/dt_list_item][dt_list_item image= » »]Développement Asp.Net WebApi2 C#.[/dt_list_item][dt_list_item image= » »]Lead dev/ops.[/dt_list_item][dt_list_item image= » »]Application Windows Phone 8.1.[/dt_list_item][dt_list_item image= » »]Application Android.[/dt_list_item][dt_list_item image= » »]Application iOS.[/dt_list_item][/dt_list][/vc_column_text][vc_empty_space height= »30px »][/vc_column][vc_column offset= »vc_col-lg-4 vc_col-md-4 vc_col-xs-12″][vc_empty_space height= »40px »][vc_column_text] Techniques [/vc_column_text][vc_empty_space height= »16px »][vc_progress_bar values= »%5B%7B%22label%22%3A%22D%C3%A9veloppement%20C%23%20Windows%20phone%208.1%22%2C%22value%22%3A%2290%22%7D%2C%7B%22label%22%3A%22D%C3%A9veloppement%20C%23%20Xamarin.iOS%22%2C%22value%22%3A%2290%22%7D%2C%7B%22label%22%3A%22D%C3%A9veloppement%20Android%20natif%20(Java)%22%2C%22value%22%3A%2290%22%7D%2C%7B%22label%22%3A%22D%C3%A9veloppement%20backend%20%3A%20C%23%20Web%20Api2%22%2C%22value%22%3A%2270%22%7D%2C%7B%22label%22%3A%22D%C3%A9veloppement%20frontend%20%3A%20HTML5%20CSS3%20Javasript%20ajax%22%2C%22value%22%3A%2290%22%7D%5D » options= »striped,animated » caption_pos= »top »][vc_empty_space height= »40px »][vc_column_text]Témoignages[/vc_column_text][vc_empty_space height= »24px »][dt_testimonials category= »trackus »][/vc_column][/vc_row]