Cet article fait suite à celui la https://reactor.fr/un-site-e-commerce-en-moins-dune-heure qui est une introduction à Woo Commerce et à son installation. On part donc avec un site WordPress qui a un plugin WooCommerce, un plugin WooCommerce Payments et un theme Virtue.
Cet article va traiter des spécifications dont j’ai besoin pour mon site Ouquest. Je souhaite :
- permettre l’achat d’un jeu part Carte Bancaire / Paypal
- envoyer une facture automatiquement après achat
- envoyer une clé de license permettant de jouer à un jeu Outquest
- forcer la quantité à 1 (on achète 1 licence pour 1 jeu)
- permettre de mettre en place des produits « Bientôt disponible » visible mais pas achetable.
Processus d'achat
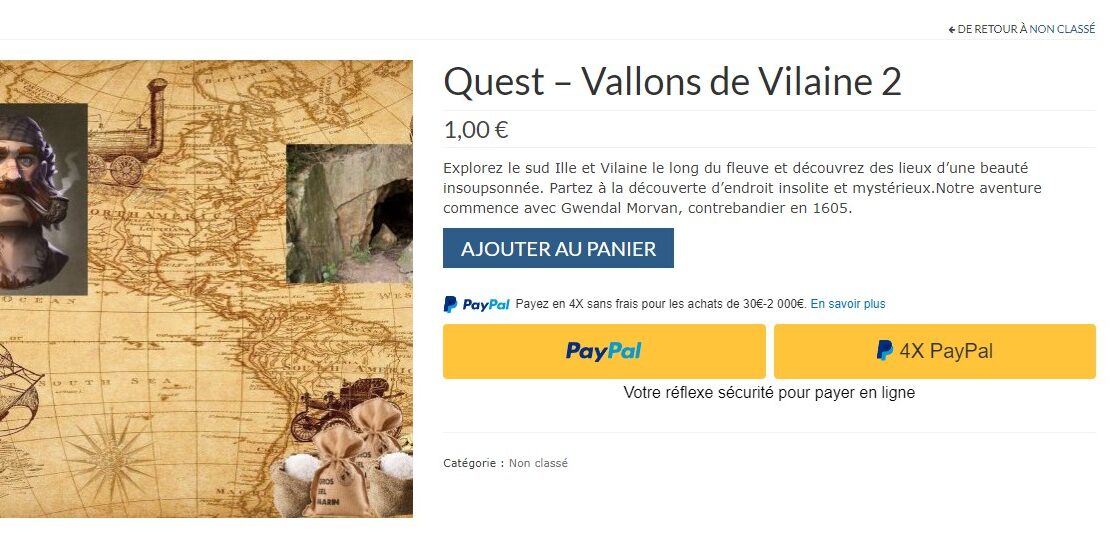
A ce stade, comment se passe le processus d’achat pour l’utilisateur ? Pour le moment la page d’accueil liste un ensemble de produit disponible à la vente. Chaque produit dispose de sa propre page détail.

L’utilisateur est invité à cliquer sur « Ajouter au Panier » ce qui permet, comme indiqué de rajouter le produit dans le panier.
Me concernant, les joueurs ne feront qu’un seul achat, donc je voudrais directement rediriger l’utilisateur vers la page « Validation de Panier », celle ci :

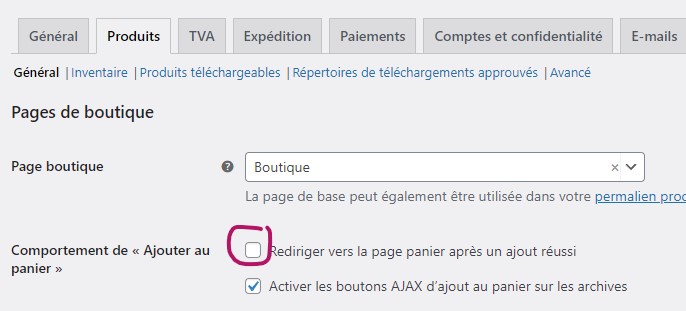
Pour rediriger l’utilisateur directement vers la page panier après achat, il faut cocher la case suivante dans la section Produit des réglages de WooCommerce.

J’aimerais aussi ne pas afficher le selecteur de quantité pour cela, il faut se rendre dans la page configuration du produit, données produit, Inventaire et cocher la case suivante :

Payments Mode Test
Avant toute chose, on va démarrer en mode « Test » pour rendre fictif le paiement. Cela permettra de valider le processus avec une carte banquaire bidon. Pour cela, rendez vous dans les réglages de WooCommerce section Paiements et cocher la case ci dessous.

Lorsque l’utilisateur valide son panier il arrive sur une page qui lui demande ses informations personnelles nécéssaires pour editer une facture avec les éléments obligatoires légaux.
Ensuite la page résume la liste des produits du panier, affiche la TVA et le total.

Si tous les champs sont corrects, au clic sur le bouton commander, l’utilisateur est rediriger vers une page validation de commande avec toutes les informations concernant son achat.
De plus un email est automatiquement expédié à l’utilisateur lui validant sa commande.
Un autre email est expédié à l’adresse email de l’administrateur de WooCommerce lui indiquant qu’une commande vient d’être effectuée.
TVA
Vous avez peut etre remarqué une erreur dans le screenshot ci dessus, la TVA est à 0%. C’est pas normal. (enfin ça se discute hein ! )
La solution pour cela est d’activer l’option des taxes automatiques dans les options de TVA dans les réglages de WooCommerce.

Le problème (dans mon cas) c’est que ca bloque l’edition des tarifs TTC, on est obligé de saisir les tarrifs en HT.
Cependant, le fait de mettre cette option, puis de l’enlever (remise à default) à débloquer ce pb de TVA à 0%.
Note :
J’ai travaillé sur 2 sites WooCommerce, un pour faire mes tests et un autre pour ma prod. Je rédige cet article en mettant en place la production (shop.outquest.fr) progressivement. Et je m’appercois que je n’ai pas les memes comportements vis à vis de cette TVA. (j’ai mis a jour depuis sur une version WooCommerce, c’est peut être lié)
Ce que j’ai fait dans le didactel c’est d’abord constuire mes produits, puis changer ma méthode d’application de la TVA (HT à TTC) ensuite. Or, on a ce petit encart qui nous informe que cela n’impactera pas les produits existants.

Dans les faits, ça change rien. J’ai testé sur un « ancien » produit et un produit que j’ai fait apres ces changements. La ou ca change c’est au moment de faire les calculs, sur la page panier par exemple. (un produit anciennement à 1€ HT à qui faut rajouter 0.20€ de TVA devient un produit à 1€ TTC qui comprends la TVA)

Donc pour un produit vendu 1€ TTC, j’ai un produit HT à 0.83€ (et pas 0.80€) et donc une TVA à 0.17€. (20% de 0.83€)
C’est un « calcul à l’envers » qui est « bizarre » si on essai de calculer sur cette page les taxes. Cependant et c’est le but de cette façon de faire, c’est d’afficher les tarifs TTC.
Donc quand on affiche 1€, c’est 1€ pas 1.20€ au final.
C’est personnel, mais je suis toujours un peu déçu quand j’arrive sur une page qui me dit qu’en fait le prix que tu as vu avant c’était HT. Quand on est consomateur c’est frustrant. Si j’étais acheteur dans le privé, j’aurais mis HT bien entendu.
Mais par défaut, les prix sont affichés en HT. Il faut changer l’option dans les réglages de TVA :

<– avant HT
après TTC –>

Pour Simplifier la lecture, je simplifie les tarifs sur la page panier et commande avec des tarifs TTC
Voici au final ce que ça donne. Simple, clair.
La TVA est inscrite discrètement, c’est pas pour dissimuler, mais tout le monde sait qu’il y a de la TVA…

Note : je ne sais pas ce qui s’est passé, mais depuis que j’ai fait la section suivante, les prix TTC ne sont plus affichés. Donc c’est pas stable st’histoire.
J’ai joué avec les réglages, en passant et repassant des fonctionalités « on/off », c’est presque redevenu normal. Sauf que j’ai plus de TVA. Fait chier !
Après une pause (d’énervement) j’ai trifouillé qq options dont « Disable automated taxes » et pouf, ca remarche…
Produit indisponible
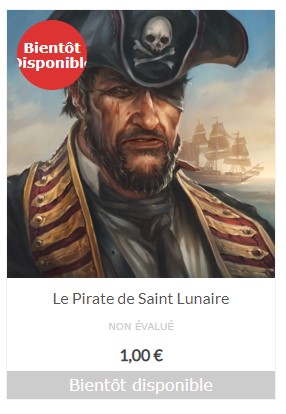
J’ai besoin d’un moyen d’afficher des produits mais qui ne sont pas encore disponible à la vente. Ca permet de préparer le terrain et d’informer l’utilisateur que de nouveaux circuits vont être disponibles. Pour cela je vais utiliser un plugin (en fait 2, on verra plus tard pourquoi) qui va me permettre d’afficher ceci

Ce plugin permet de rajouter une bulle « Bientôt Disponible » sur l’image principale.
Ce plugin c’est Coming Soon Badge for WooCommerce
Une fois installé et activé, ce plugin vous propose tout un tas de customisation.
Il faut activer la fonctionalité par produit dans l’encart « Publier » du produit.
Sympas mais pas sufiisant il me faudrait un bandeau « Ce produit arrive bientôt ! » et surtout plus de bouton « ajouter au panier ». Pour cela j’utilise le plugin suivant : Woo Coming Soon
On l’installe, on l’active. J’ai pas fait de configuration particulière (en même temps yen a pas beaucoup)
De la même manière on a un bouton dans l’encart Publier d’un produit.
Voila le résulat. Ca rajoute le bandeau et surtout ça enlève le bouton d’achat.
Il change aussi le bouton afficher dans la boutique. Le bouton « Ajouter au panier » devient « Bientôt disponible »


Paypal
Je voudrais utiliser Paypal, ça tombe bien le didactel le propose dans la phase 3.
Alors pour moi normalement le processus devrait etre terminé. Mais chez moi, ca reste en suspend sur cette étape. Alors je pense que ca va cloturer ce didactel quand j’aurai ajouté Paypal.
Ca va installer le plugin WooCommerce Paypal Payments. Une fois installé il faut connecter son compte.
Loguer vous et autoriser la connection entre votre compte Paypal et WooCommerce.
Perso j’ai du le faire deux fois avant que ça fonctionne. Un dernier truc à cocher :
Ca va rajouter des boutons Paypal un peu partout :



Personnellement je trouve ces boutons un peu envahissant. Yen a trop et sur trop de page. Heureuresement c’est paramétrable. Moi je vire tout sauf sur la page checkout qui est ce dernier screenshot.
J’aimerais bien enlever le paiement en 4 fois. Mais j’ai pas trouvé comment.