Pourquoi faire ?
WooCommerce kick ass
Le e-Commerce, c’est pas nouveau. Je dirais meme que les solutions sont c’est hyper matures. Woo Commerce en est une. J’ai pas été voir les autres, ni même tenté une étude de marché.
J’ai installé WooCommerce pour testé. Et j’ai couvert 99% de mes besoins. Il me manque un tout petit %, dont je parlerai en fin d’article.
Je vous montre ici une installation de woo commerce + plugins + skin pour mes besoins qui seront peut être les votres aussi.
La base
Avant toute chose, il vous faut un nom de domaine et un site wordpress hébergé qq part.
Moi ça sera https://shop.outquest.fr
Première chose à faire, modifier les réglages principaux avec vos données :
N’oubliez pas de confirmer votre adresse email si vous la changez.
Ensuite il faut installer le plugin WooCommerce.
puis on l’active :, on passe alors à la configuration du site e-commerce.
Config
On commence par des informations de base concernant votre site, pas vraiment utile que je détaille ceci ici.
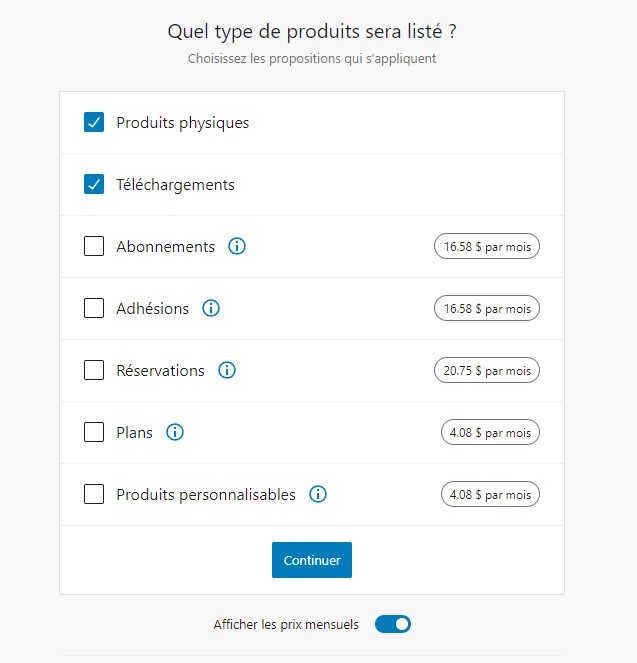
On vous demandera de choisir le type de produit. Prendre les deux, c’est un choix qui vous permettra de vendre différent type de produit, au moment d’en créer un.

Enfin, on vous propose par défault quelques options complémentaires :
Accepter les cartes de crédit et autres méthodes de paiement populaire avec WooCommerce Payments.
C’est un plugin spécial WooCommerce développé par WooCommerce
Une fois installé, il va gérer tout ce qui concerne les paiments, les remboursements, les méthodes de paiement (stripe, pay pal…), l’intégration de ceux ci sur votre site web.
WooCommerce Tax, utile si vous vendez dans différents pays.
JetPack : utilitaire très connus qui fait plein d’optimisation
MailPoet : je connais pas bien, je teste
Google Listing & Ads : pas encore testé
Facebook pour WooCommerce : pas encore testé

Pour finir, on nous demande de choisir un theme. Personnellement j’ai choisi le thème « Virtue » qui ne figure pas dans la liste qui vous est proposé. Si vous voulez le même suffit d’aller l’installer manuellement dans la section « theme ».
Si vous avez opté pour l’option JetPack, on vous demandera de connecter votre compte JetPack sur votre site.
Mise en route
Ca y est votre site e-commerce est configuré. Par défaut, votre site web ressemble à cela. On a un thème par defaut, aucun produit, rien a montrer à part une page principale afficher un pauvre article. Ca reste du WordPress from scratch.
A partir de maintenant, les screenshots suivant seront prit avec le theme Virtue. La page d’accueil ressemble à ça :
L’interface d’admin de wordpress vous propose de commencer à alimenter votre site web
Vous pouvez suivre toutes les étapes une à une. C’est un bon moyen de démarrer.
A tout moment vous pouvez reprendre cette mise en route en cliquant sur Accueil du menu WooCommerce:

Réglage apparence
Note: vous n’êtes pas obliger de régler maintenant l’apparence, d’autant plus qu’en fin de configuration on vous propose de le faire.
Comme un site wordpress classique, il faut paramétrer un minimum pour démarrer. Cela concerne la home page et les menus. Dans mon cas l’apparence du site est basé sur un theme « Virtue » donc pas certain que vous ayez les memes options. Ce que je veux afficher sur ma home page c’est un logo, un menu et une liste de produit.
Insérer un logo se fait via l’assistance de personnalisation dans « réglage principaux »
Pour mettre une liste de produit à la place d’un article de base, il faut se rendre dans « Réglages de la page d’accueil »
et modifier en page statique et choisir « boutique »
Dans la section Apparence – Menu sur l’admin wordpress, j’ai crée un menu comme ceci :
Pour au final un look qui ressemble à ça :

Ce qui permet de naviguer sur nos produits et voir le détail d’un produit sur une page dédiée.

Ajout de produits
Depuis le didactel, choisir « ajouter un produit manuellement dans le cas d’une petite boutique ». Sinon Il existe un menu spécial produit :
On va rapidement créer un premier produit « Quête des Vallons de la Vilaine » qui sera notre premier produit numérique que l’on souhaite vendre. On va lui donner un nom, une description et une image. (on pourra mettre plus d’une image plus tard).
Le cadre suivant est très important, c’est ici que l’on détermine quel type de produit et à quel tarif.
On commence par un tarif peu élevé de 1€ que l’on changera plus tard. Cela nous permettra de faire notre premier « auto achat » pour tester. En évitant de payer des impots et taxes inutiles.
On y reviendra plus tard. On publie notre premier produit. Et on en profite pour en faire un ou deux de plus, ce qui nous permettra de comparer plus tard quelques fonctionnalités intéressantes.
WooCommerce Payments
On vient d’ajouter nos produits, on avance sur les paiements
C’est pas la partie la plus simple. Mais c’est celle qui a été la plus simplifié depuis qq années. En gros ce plugin va nous faciliter. la vie.
Avant de vous lancer, il vous faut un compte Stripe. Je ne détaille pas ici la création de celui-ci. Vous allez en avoir besoin pour relier votre site e-commerce sur la plateforme stripe. Donc la première chose que l’on vous demande, c’est l’adresse email de votre compte Stripe
On vous demandera de créer une entreprise et de renseigner un IBAN. Je ne mettrai donc pas de screenshot sur ces parties privées.
Lorsque Stripe accepte vos informations légales, vous êtes redirigez vers cet écran :
Que vous pouvez sauter. On passe à l’étape suivante.
Taxes
En cliquant sur l’étape 4 du didactel, on passe sur l’écrans suivant :
J’ai choisis la première option. J’ai pas de conseil ici. Cela install un nouveau plugin WooCommerce Tax.
Et j’ai choisi oui… Ne sachant pas très bien ce que ça fait…
Toujours est il que cela débloque un menu TVA dans les réglages de WooCommerce.
Et personnellement j’ai changé l’option Tarif en TTC
Etape augmenter les ventes
On vous propose juste des extensions supplémentaires et de configurer celle qui sont présentes.
MailPoet : suffit de suivre le setup. A ce stade c’est pas la priorité. On y reviendra plus tard.
Google Listings & Ads : idem on y reviendra plus tard
Facebook for WooCommerce : idem on y reviendra plus tard
J’ai configuré que MailPoet pour que le didactel me fasse passer à l’étape suivante
Etape de personnalisation de la boutique
Malgrès que l’on ait déjà fait cette étape, je vous conseille de suivre le didactel.
Un logo, un slogan et hop, vous aurez un site tout propre. Votre site est prêt !

Permaliens
Impossible de me souvenir pourquoi ni quel plugin en a besoin, mais il faut changer la setting par défaut dans réglage – permaliens.
De toute manière, c’est à faire, rien que pour améliorer le SEO.
On peut choisir ce qui nous plait SAUF « simple ».

Conclusion
Honnêtement, on peut faire un site e commerce avec woo commerce en une heure, si on dispose de tous les éléments administratif, compte stripe et domaine internet.






